How to use Paperbits Open source Drag and drop Content builder and free website generator to create a website part -II
Website designer open source free | Designer used in Azure API management developer portal | Open source Drag and drop website builder
This is a part-II article continuing this part-I, Here you will see detailed steps for working in Paperbits framework.
This Paperbits framework is used in Azure API Management Developer portal, so you can use this article to Customize the Developer portal.
For exploring this Paperbits framework and also to contribute someone with the website, I have contributed this Youtube Channel to have an website developed using Paperbits framework for free as an contribution to education.
You can find that website here: https://tnpscquickies.com which is completely developed by this framework and hosted in GitHub pages freely. Follow this tutorial for the detailed steps for the same.
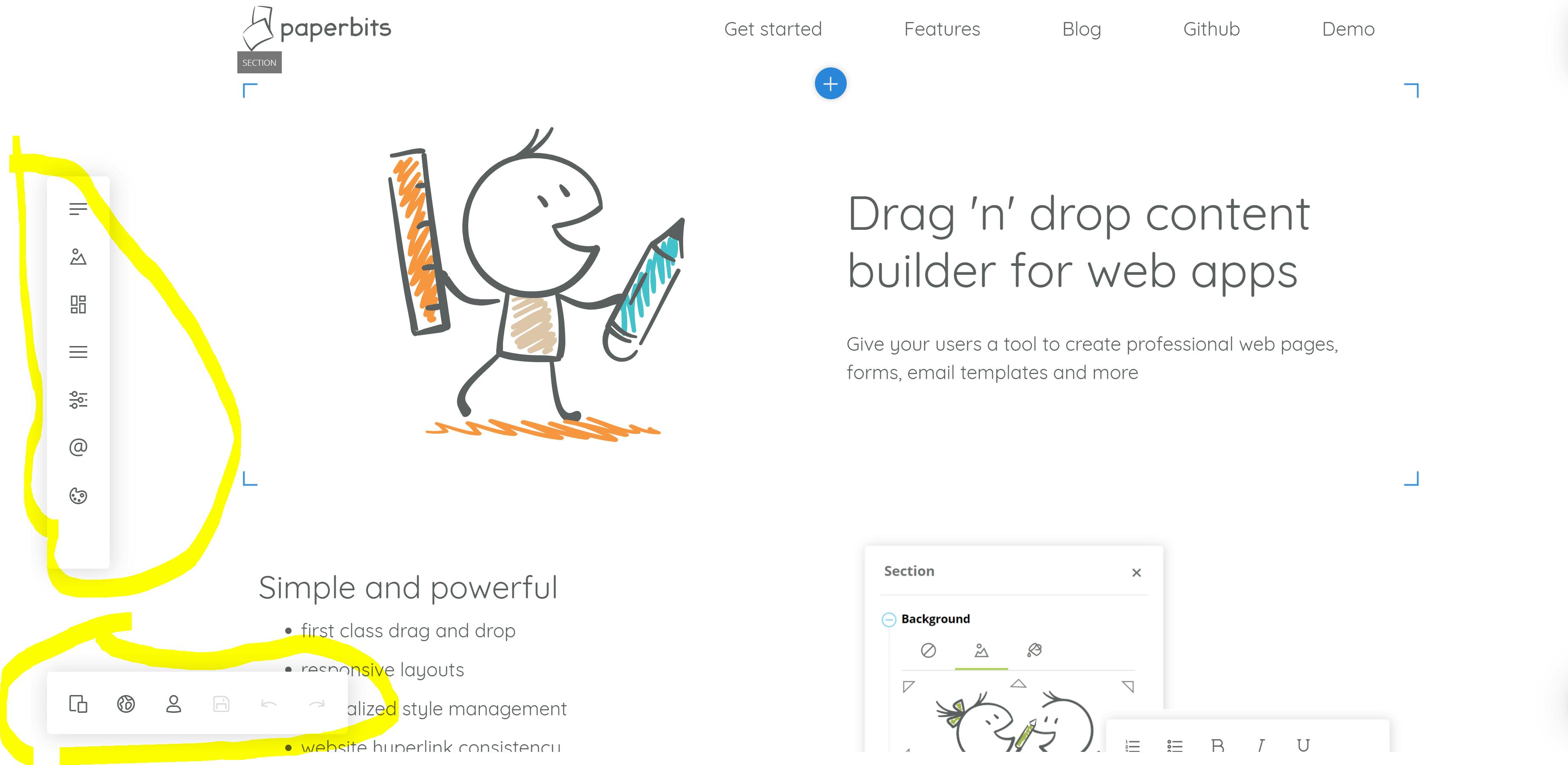
After following Part-I article clone of the Paperbits repo and running the application locally using npm start command a portal will open like the image below at url: http://localhost:8080/

In the above image the highlighted ones are the menu to edit the website.

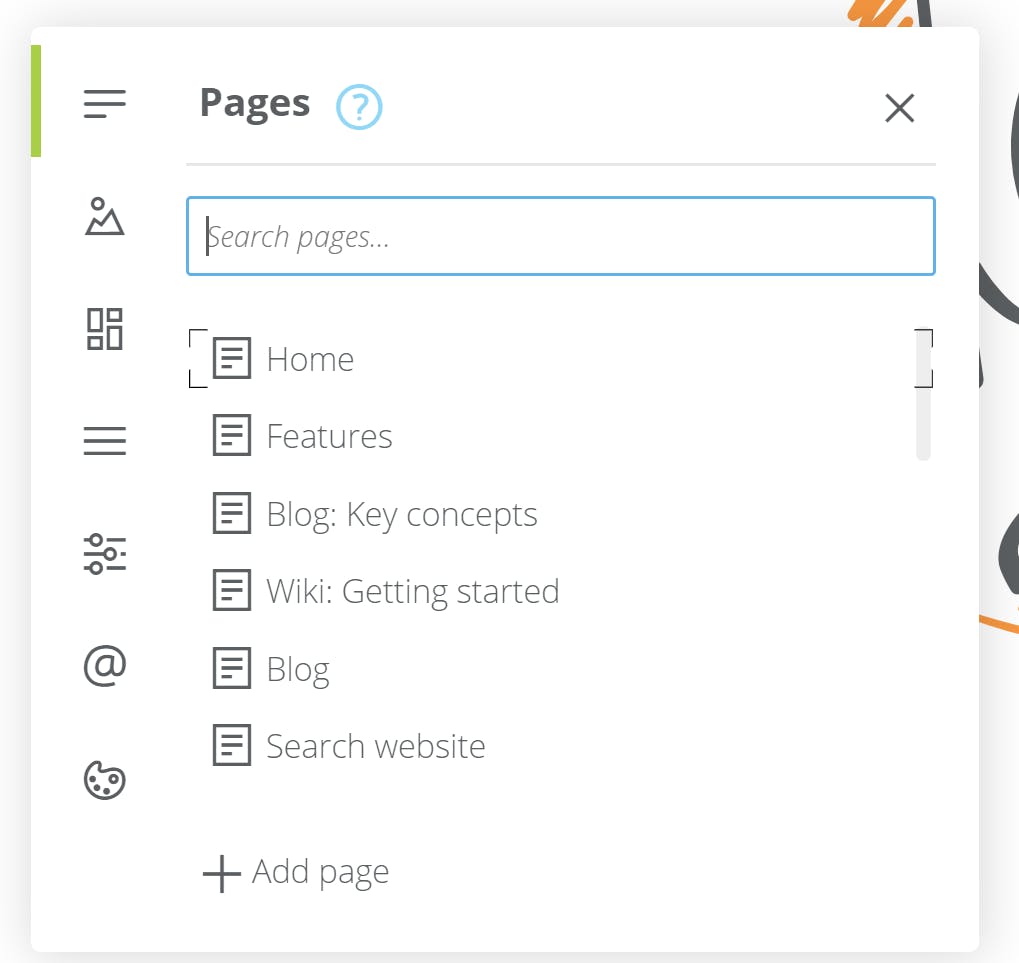
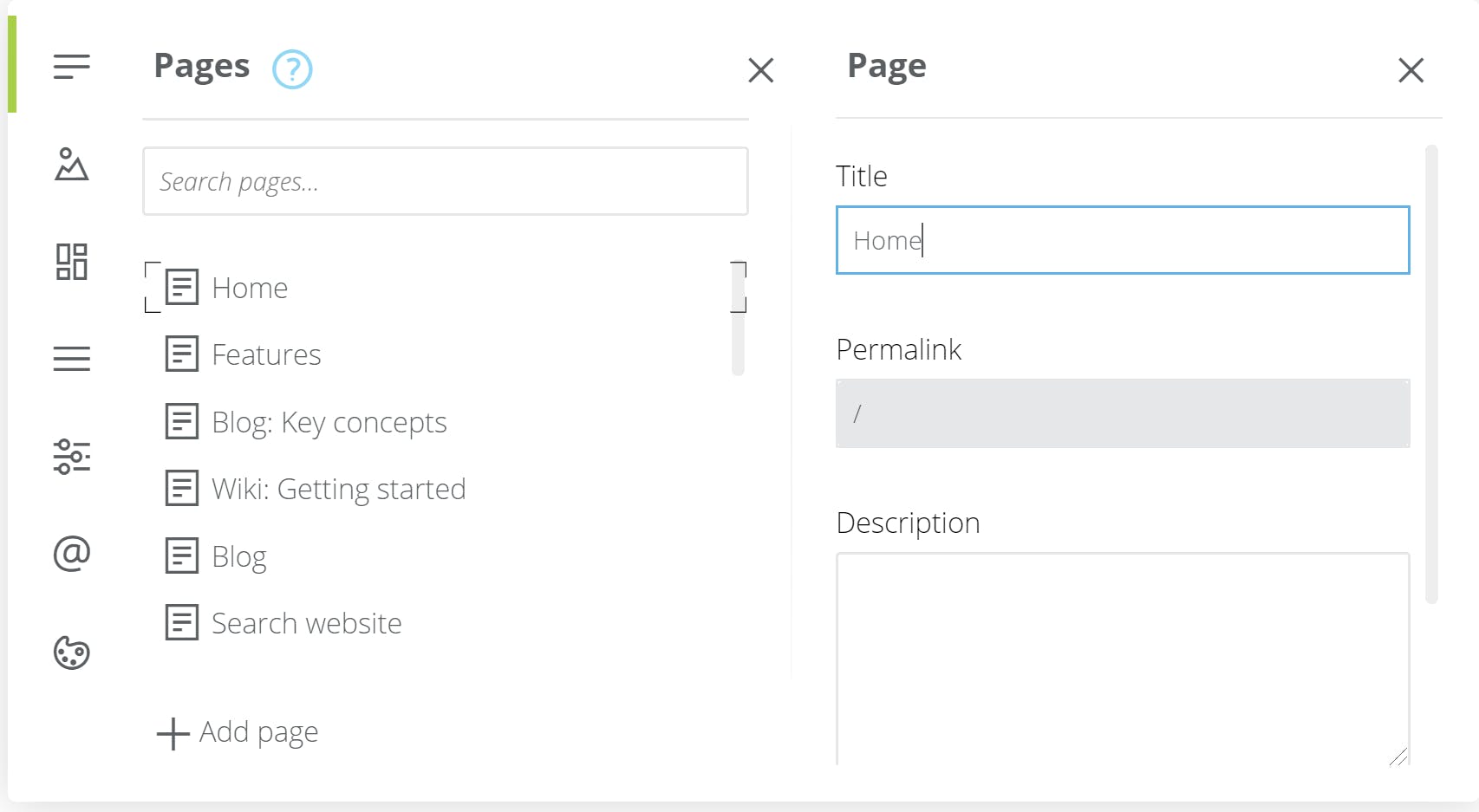
Above image shows the pages menu, where you can add a page or edit a page properties, if we select a page it will show like below menu to edit title and link of the page(URL) and also will show the current page in editor to edit the content.

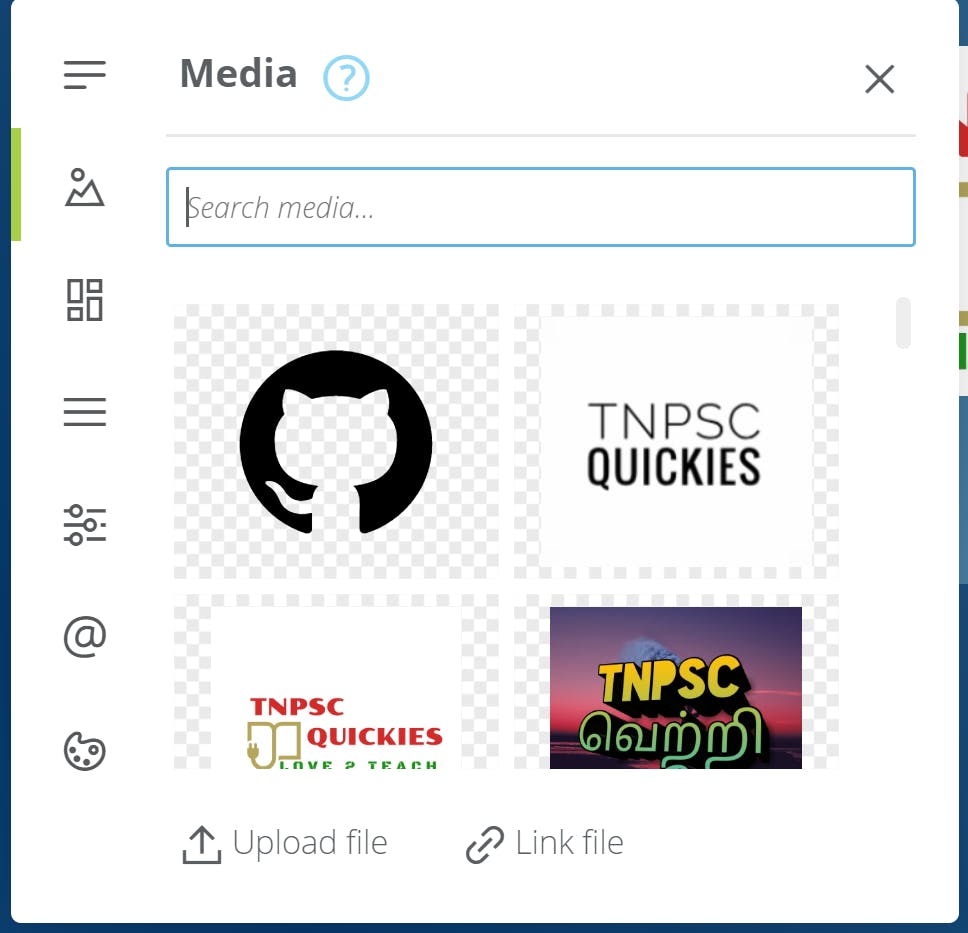
Hereafter will use screenshots from the custom site I developed. To add/manage any image click on media menu like below:

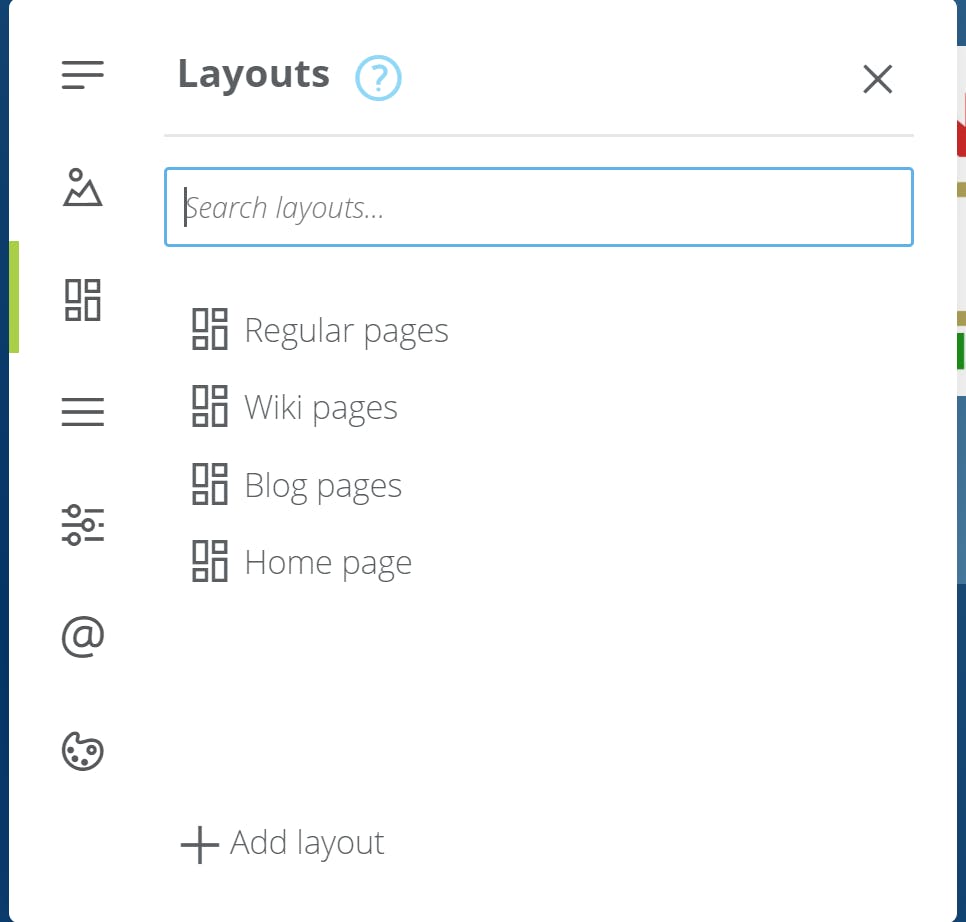
Layouts menu is the next one where you can edit the layout which will apply to many pages which will be common — we have Home page layout and other layouts for other pages.

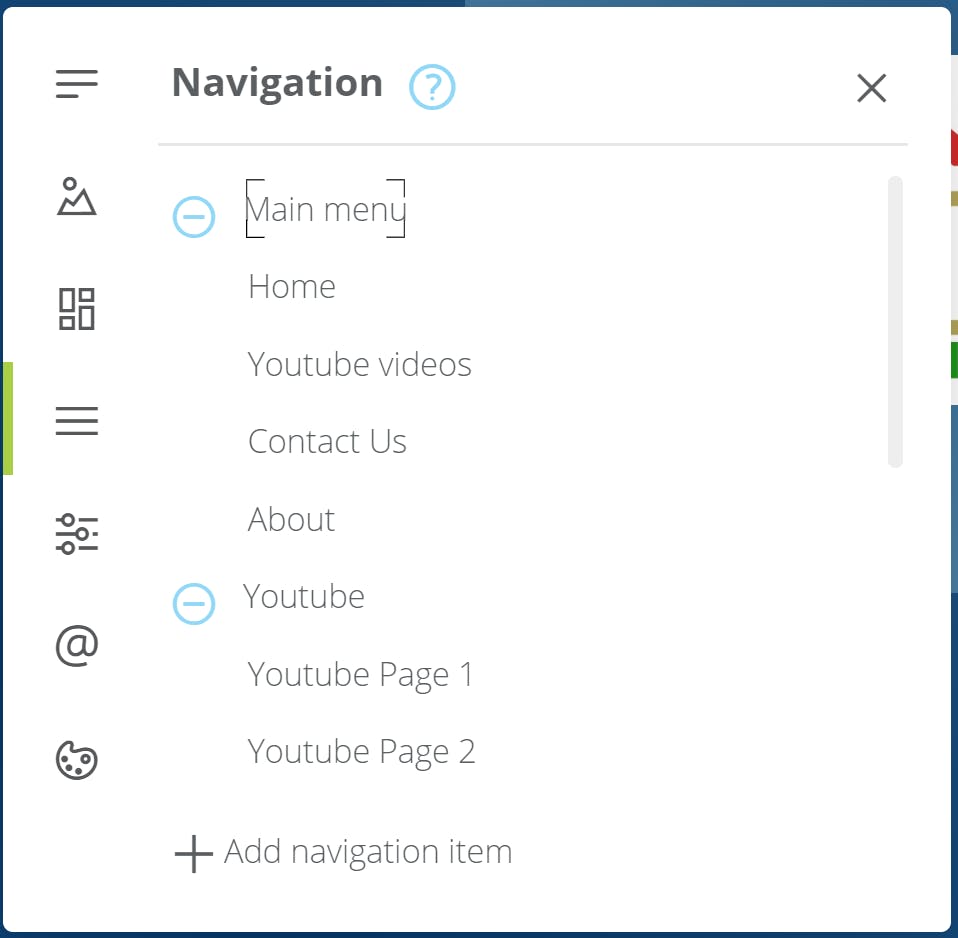
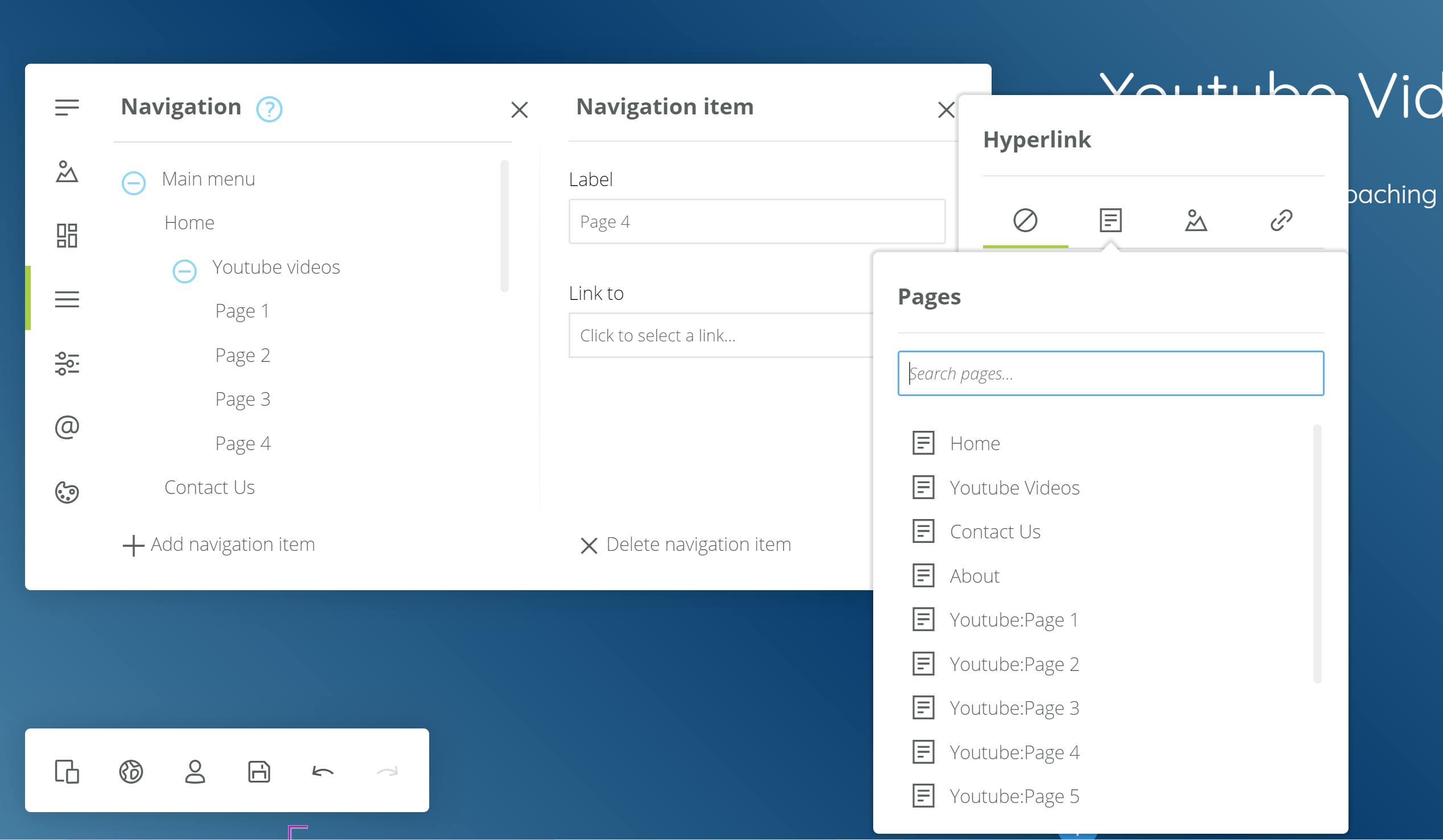
Then Navigation menu is used for add/manage the menus.

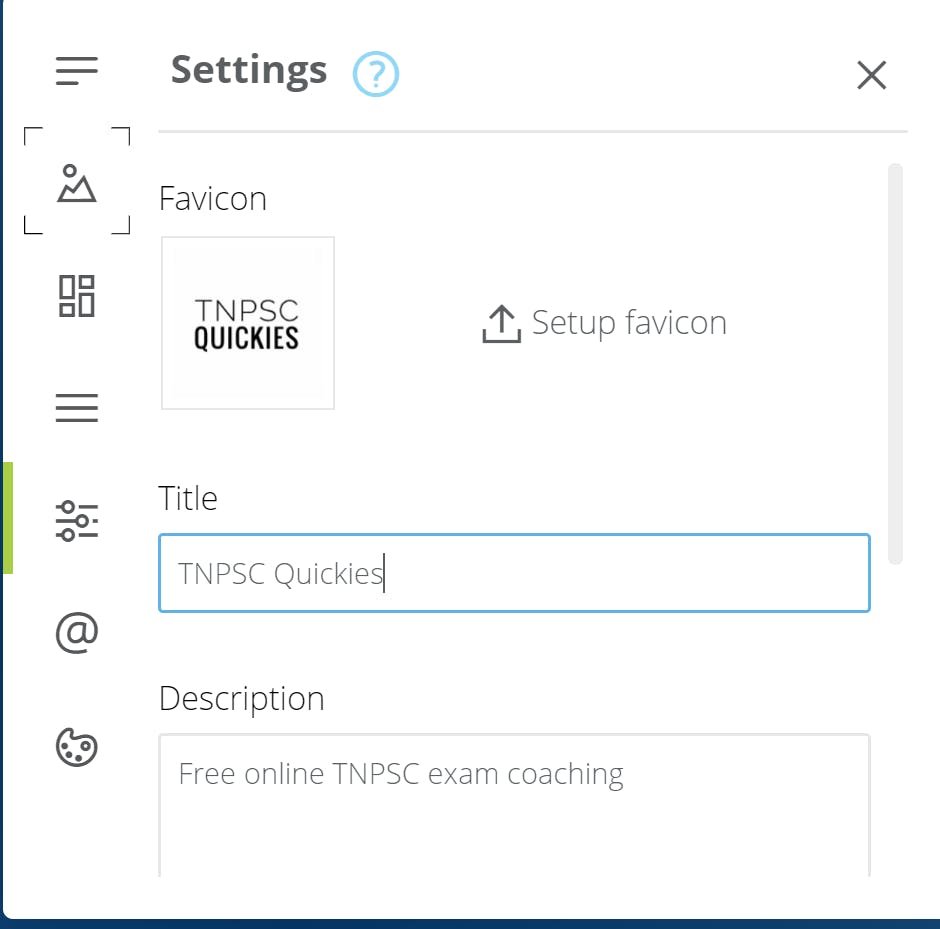
And in settings you can manage the site header and icon for site.

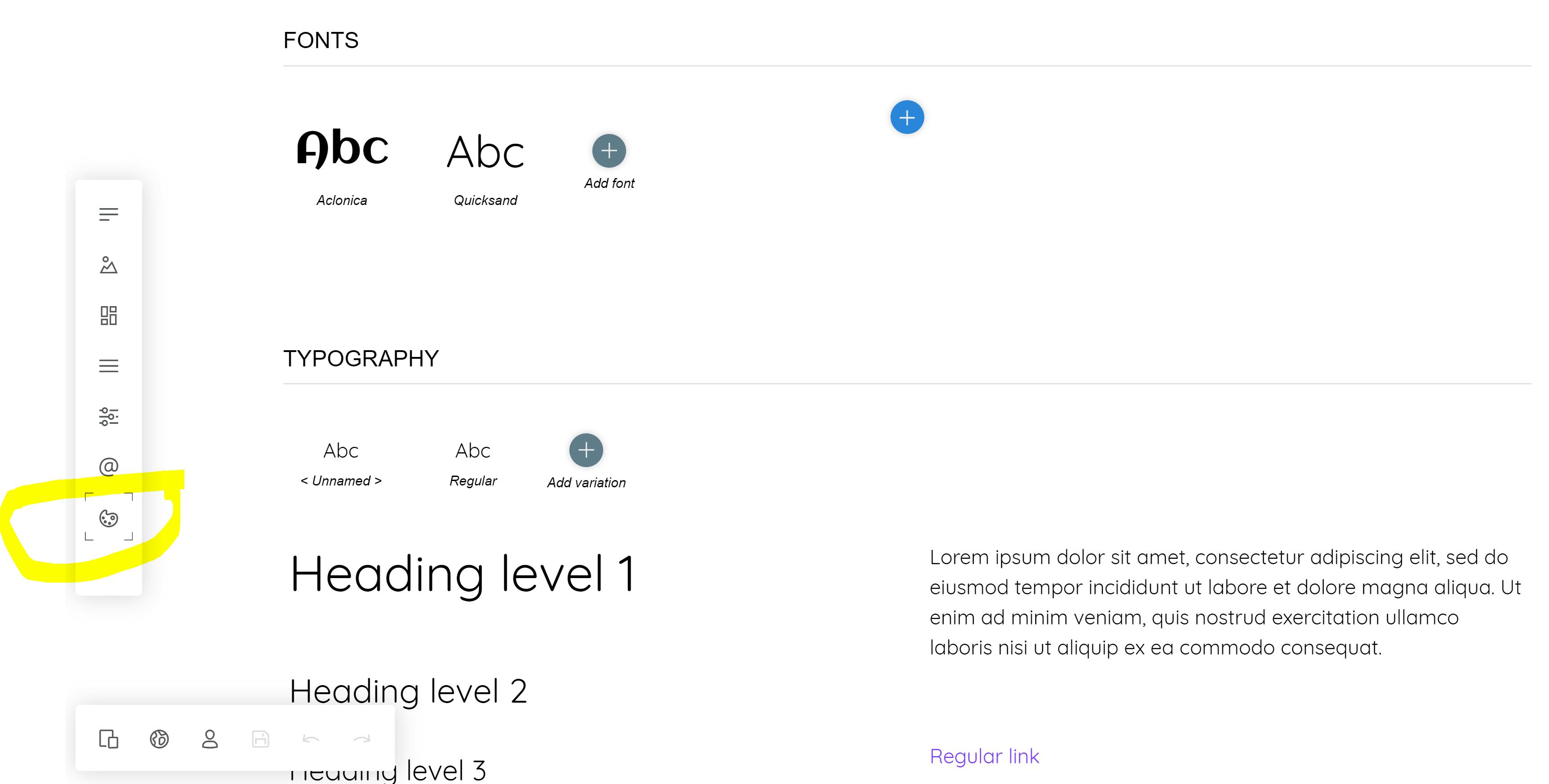
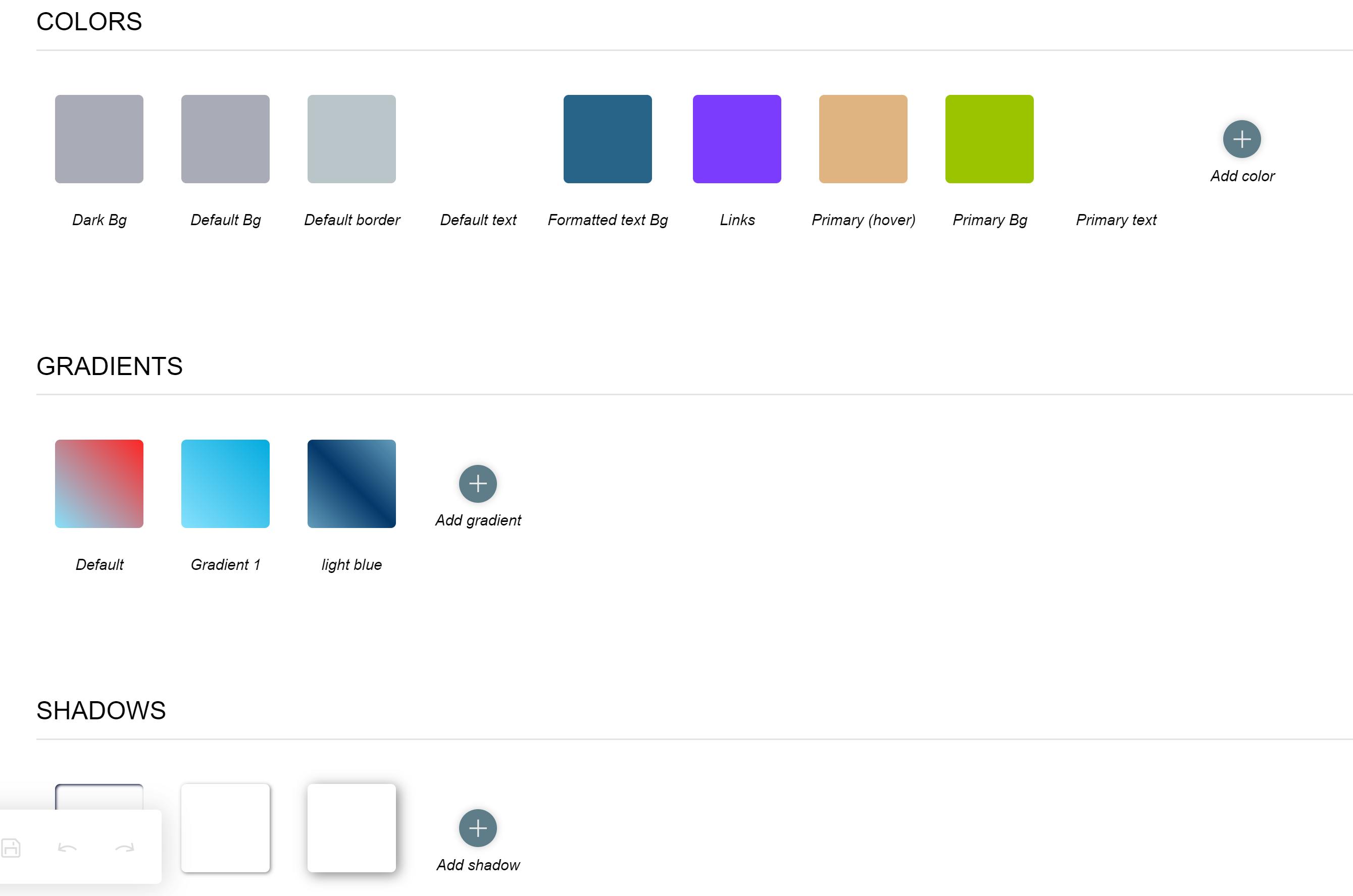
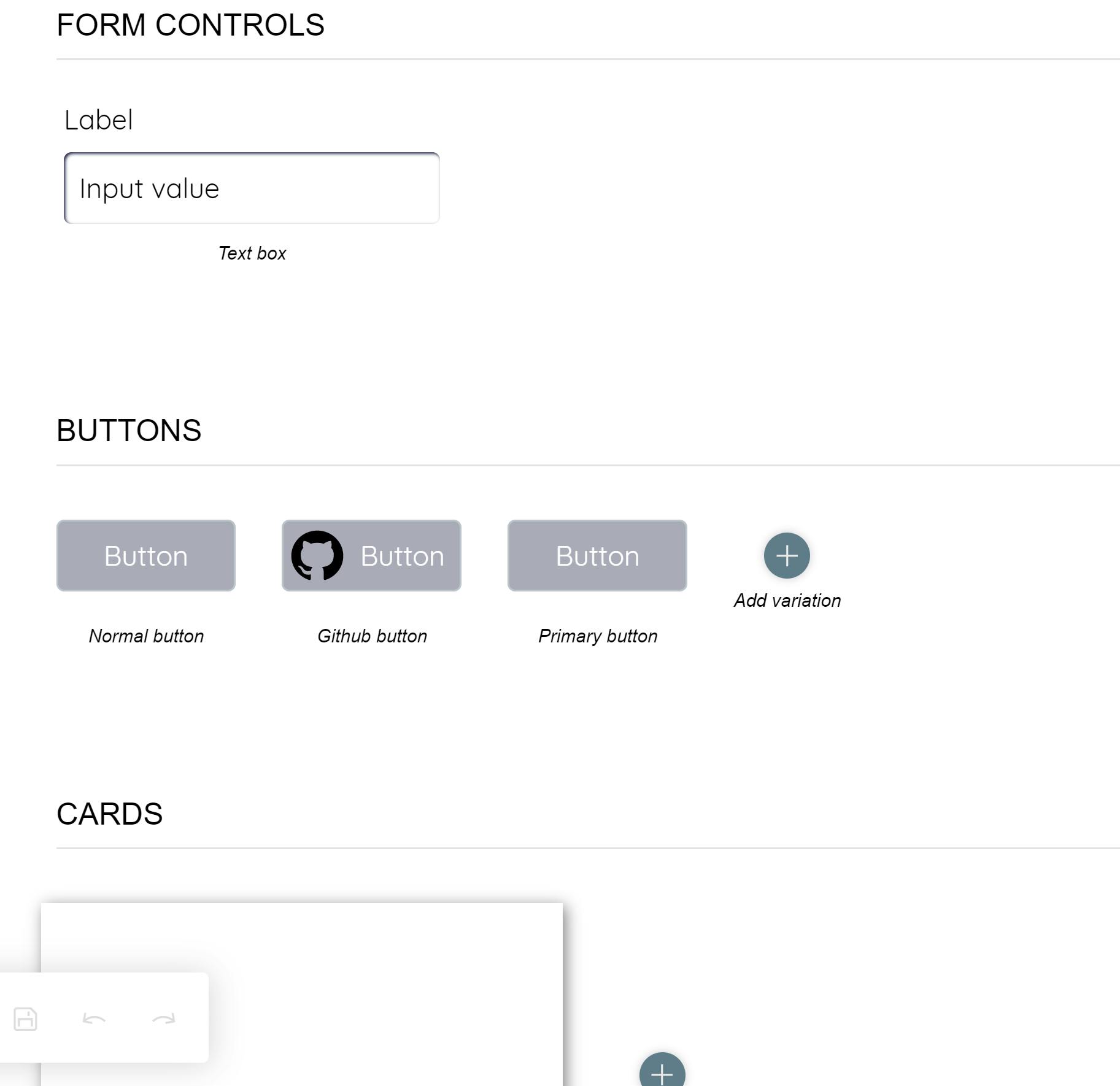
And the last menu is the Styles which is a single place for all the styles of the site which can be configurable like Fonts, Typography, Colors, Gradients, Form Controls, buttons and Cards:



We can add menu like this:

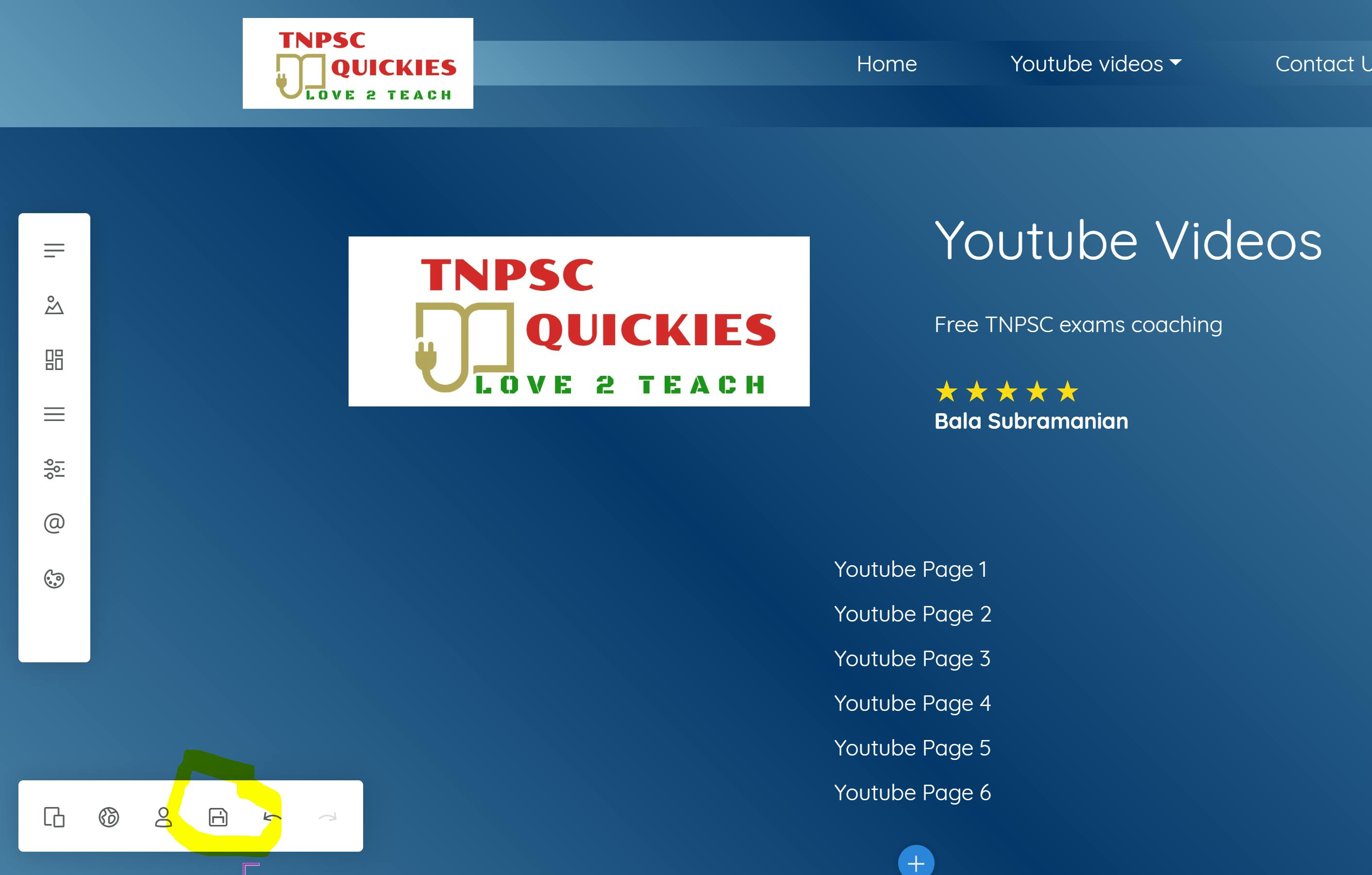
After doing any edit click on save button highlighted below:

Then an json file will download copy the file and replace it in the following file: \src\data\demo.json, now your website will reload or click F5 to refresh the changes.
Editing a Page:
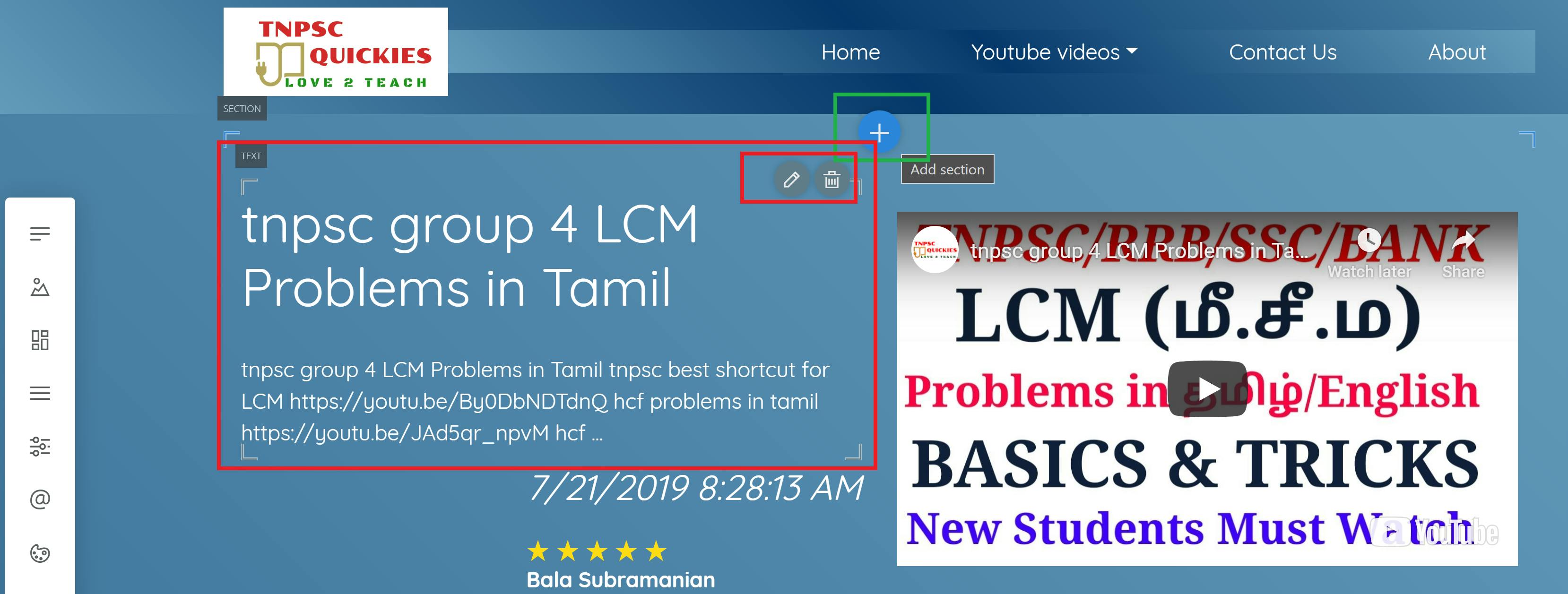
Select a page in pages menu, then you can add a section like on hover of your mouse in center of a section you can see plus sign highlighted in green below for adding section and for editing any section click edit icon highlighted in red below.

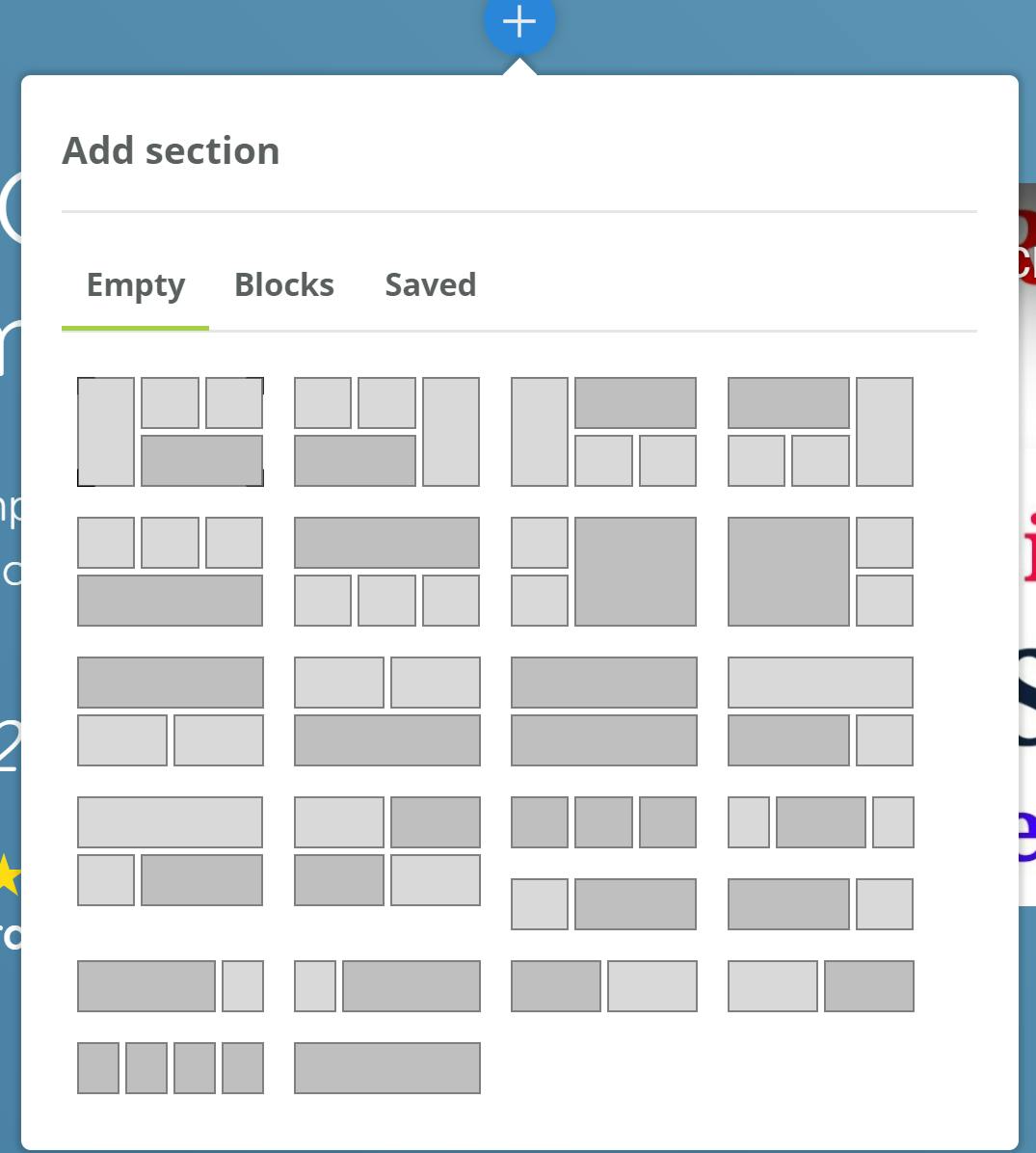
On click of add section following window will open where you can select section with different type of widgets showing empty widgets.

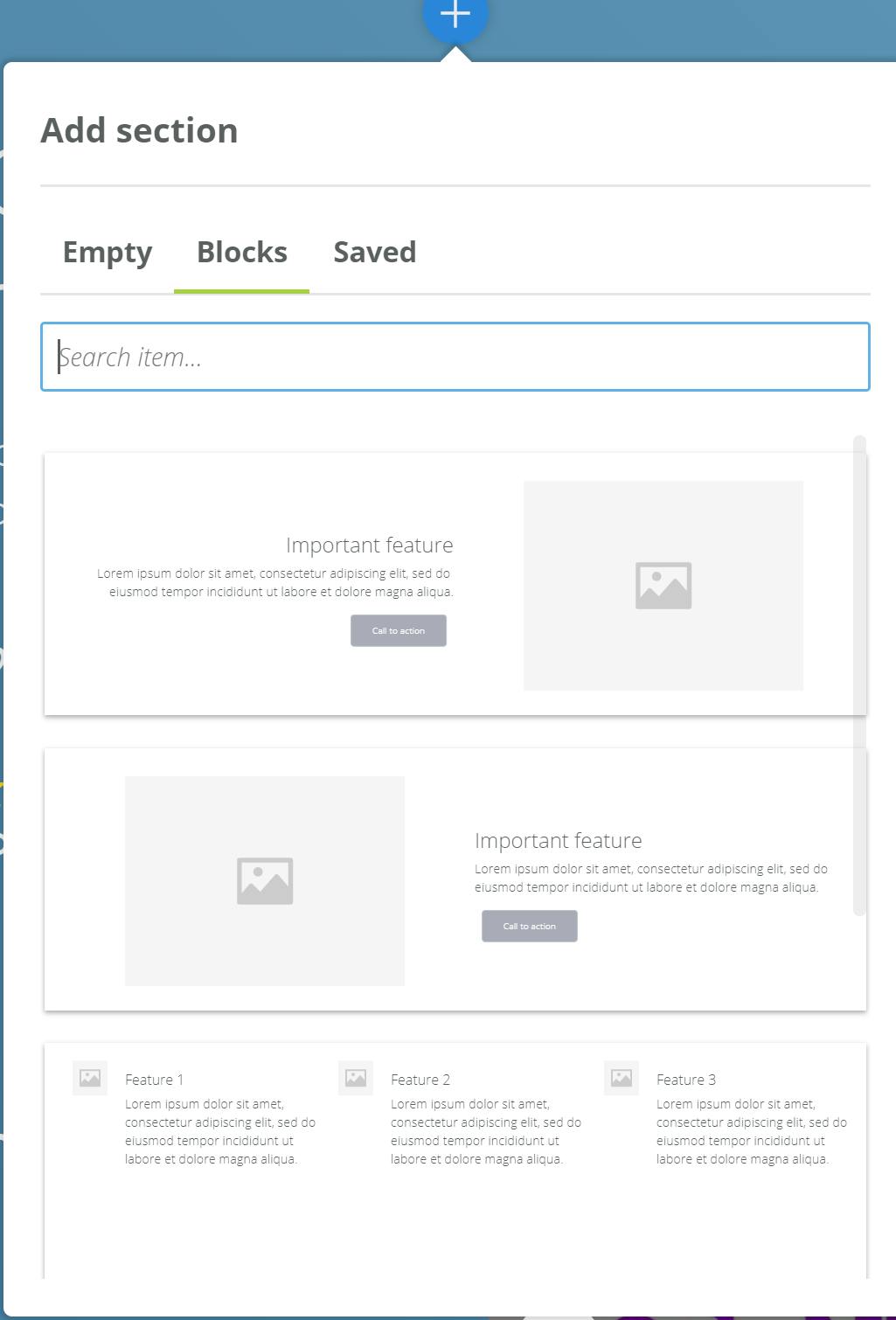
on clicking blocks you will see predefined templates of blocks which can be reused

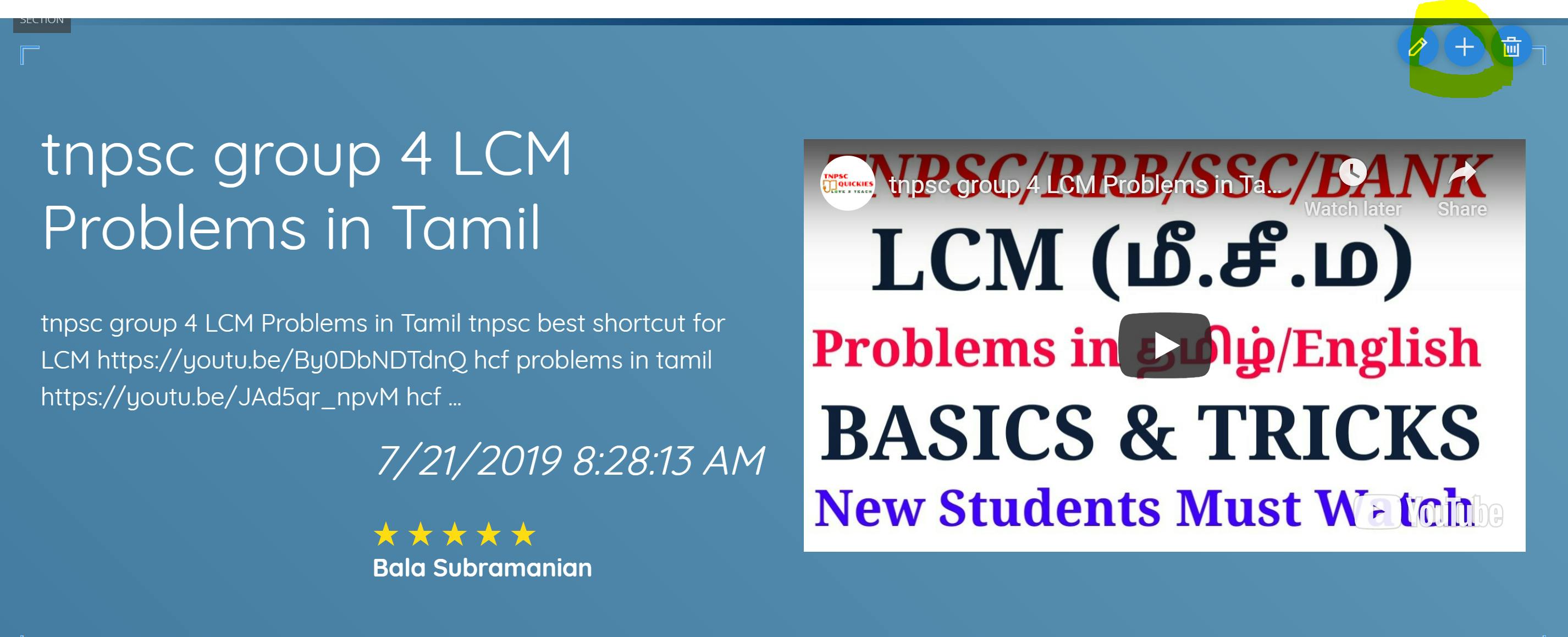
To add an block to saved one select any customized blocks like below and click highlighted plus button in yellow

Give it a name in the window opened

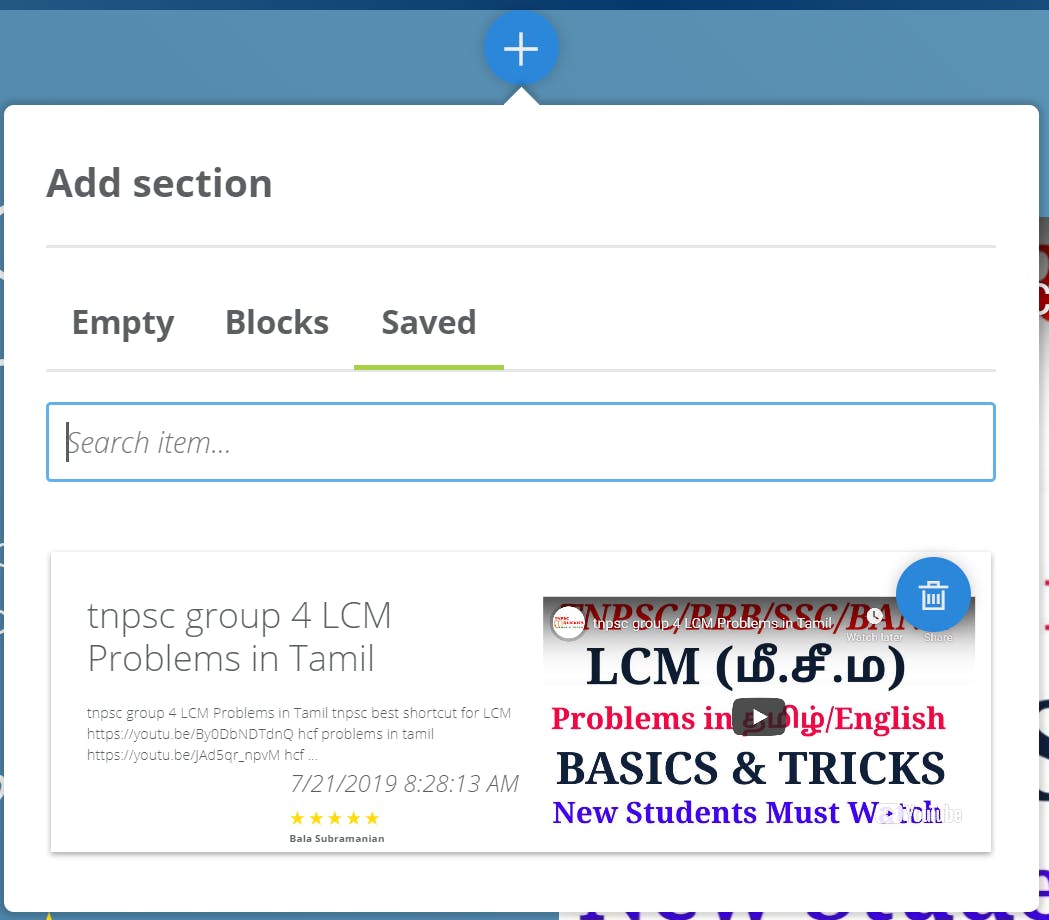
Now on adding section you will find that custom block in saved section like below, which you can reuse it:

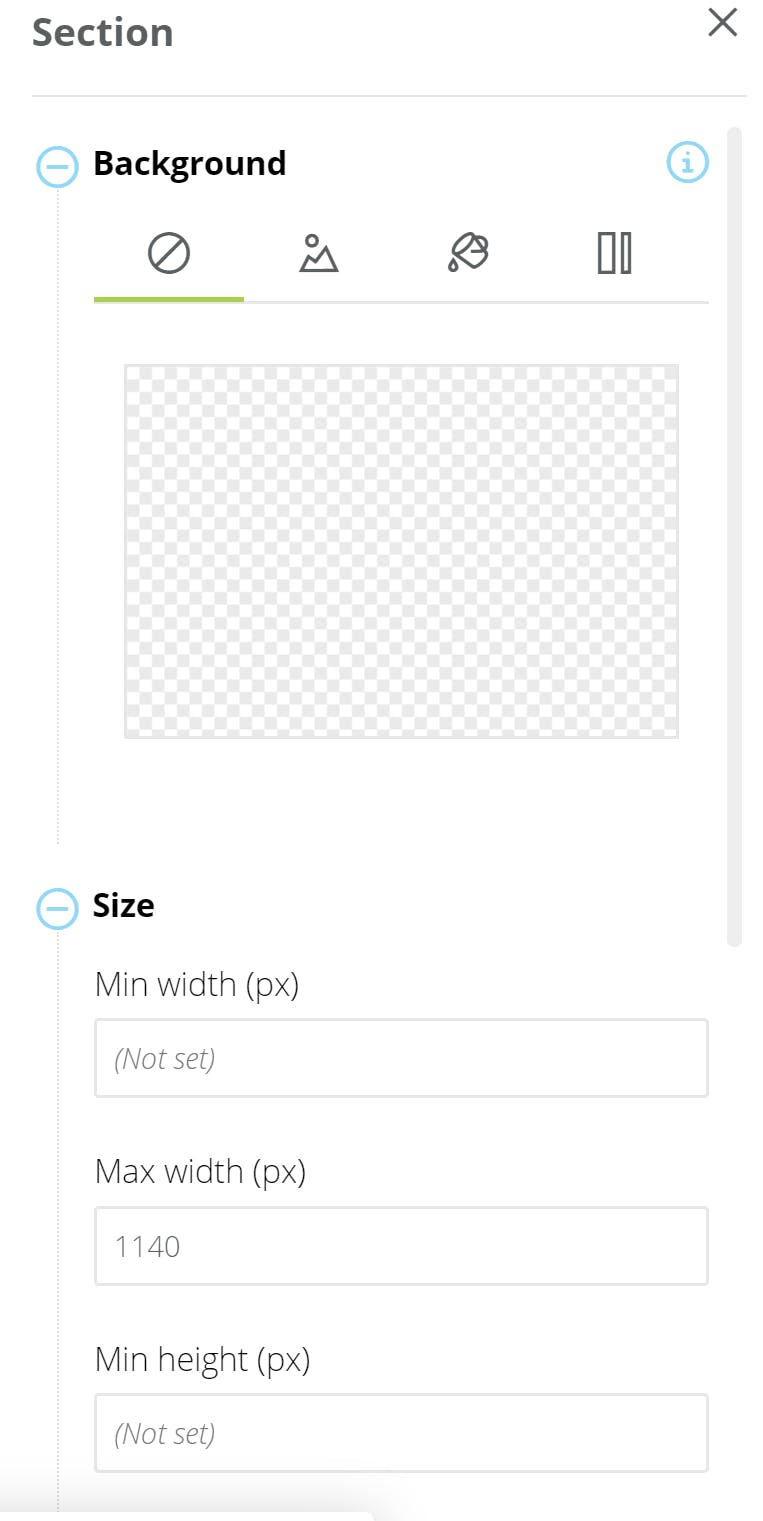
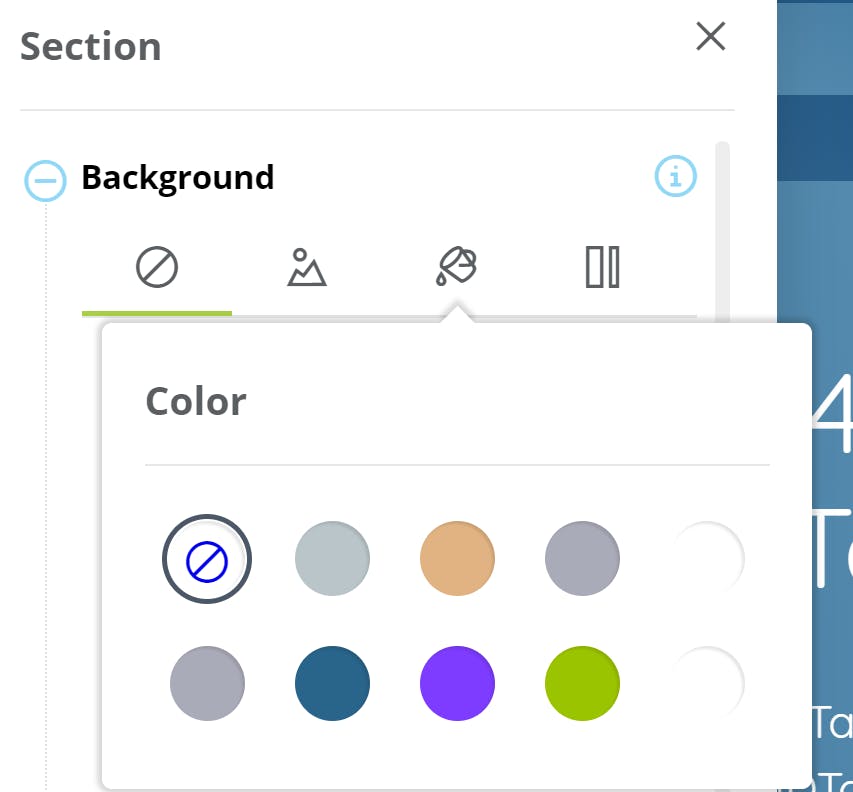
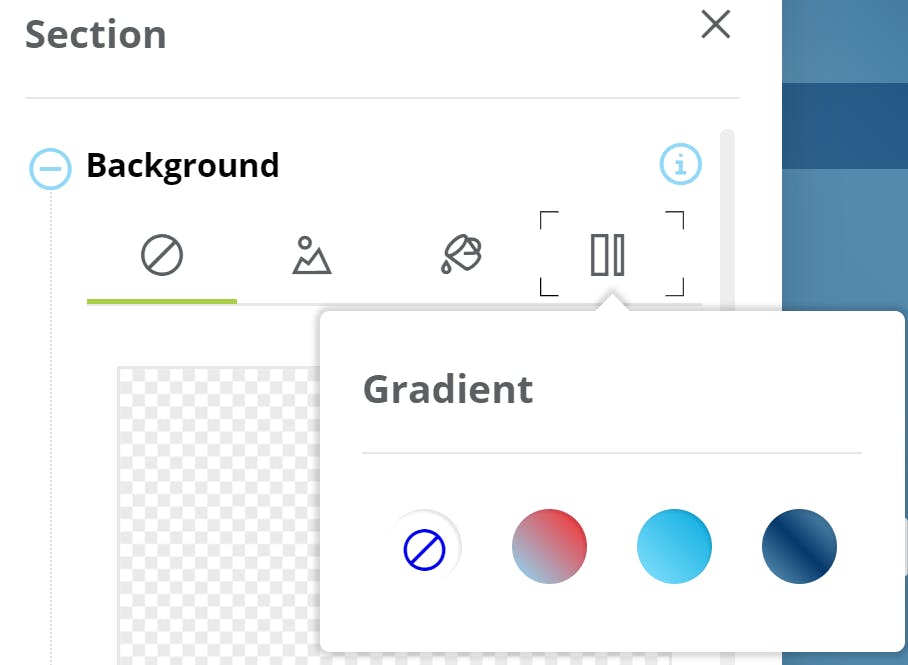
You can edit the background of Section by clicking on edit of section and then selecting background with colors or gradients.



I have selected the gradient for overall website here.
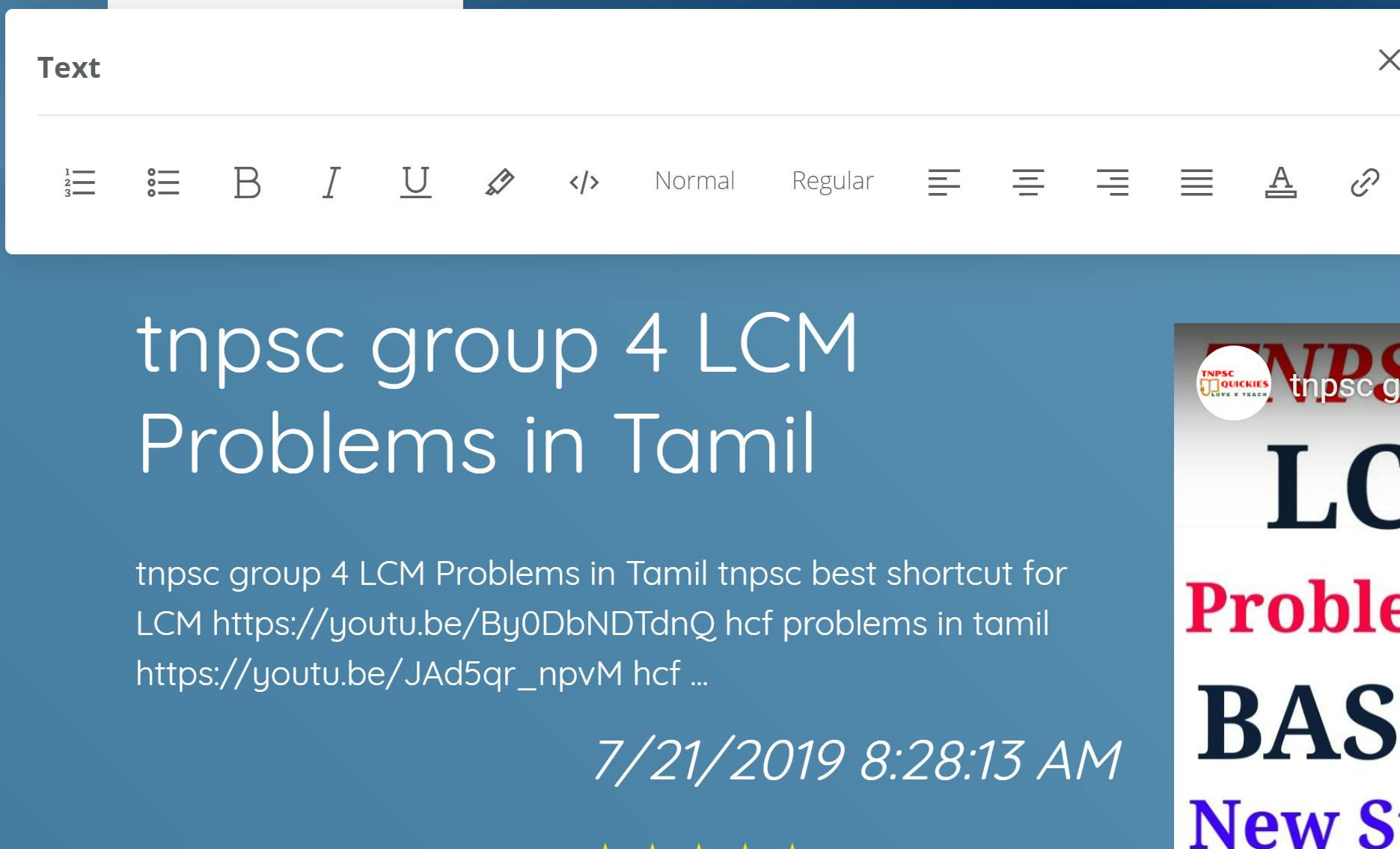
You can edit the content of the widget on clicking edit button of an widget

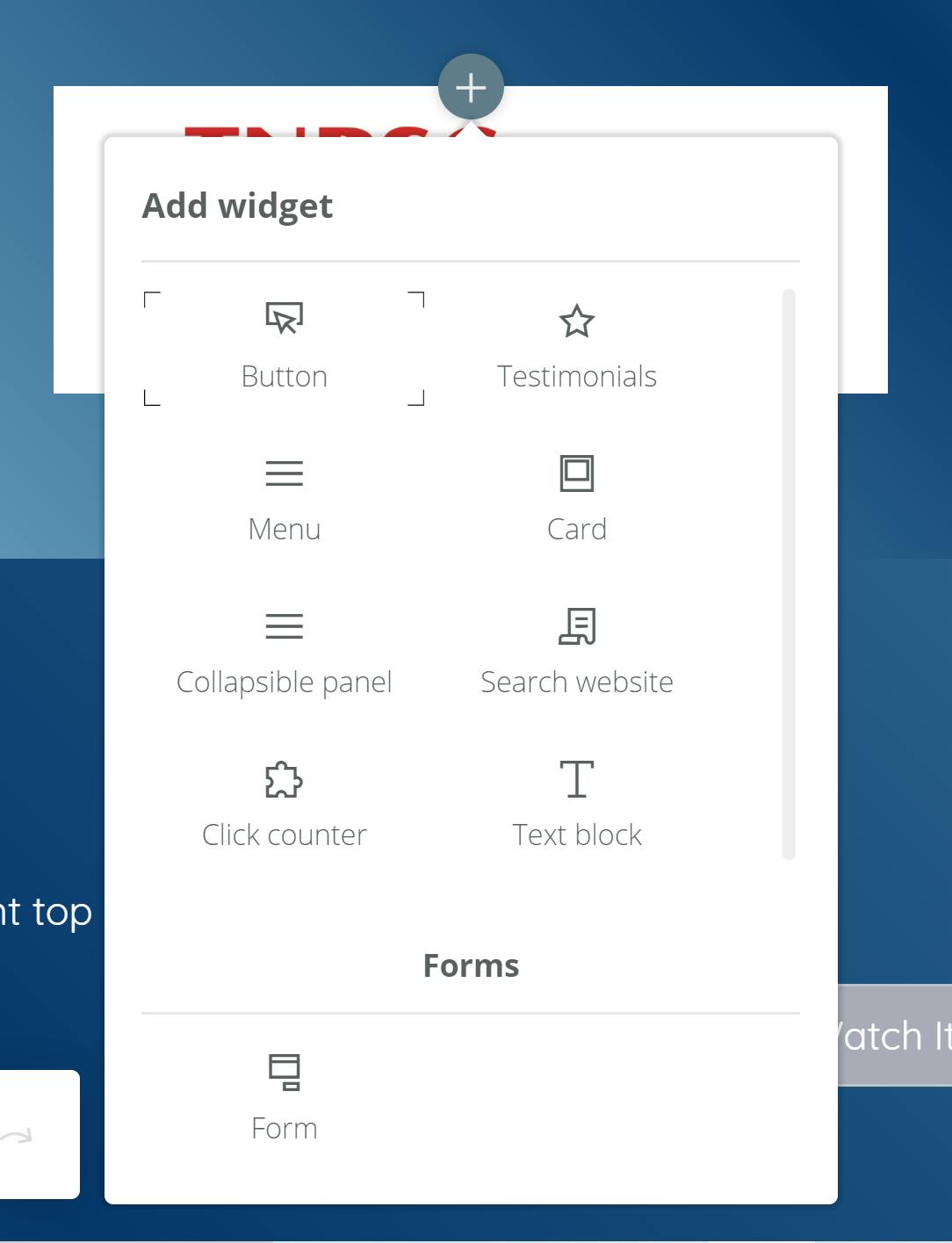
Similar to adding an section we can add an widget like below plus button which shows on hover of an widget in block, where you can add button, testimonials, menu, card, collapsible panel, search website, Textblock and Forms.

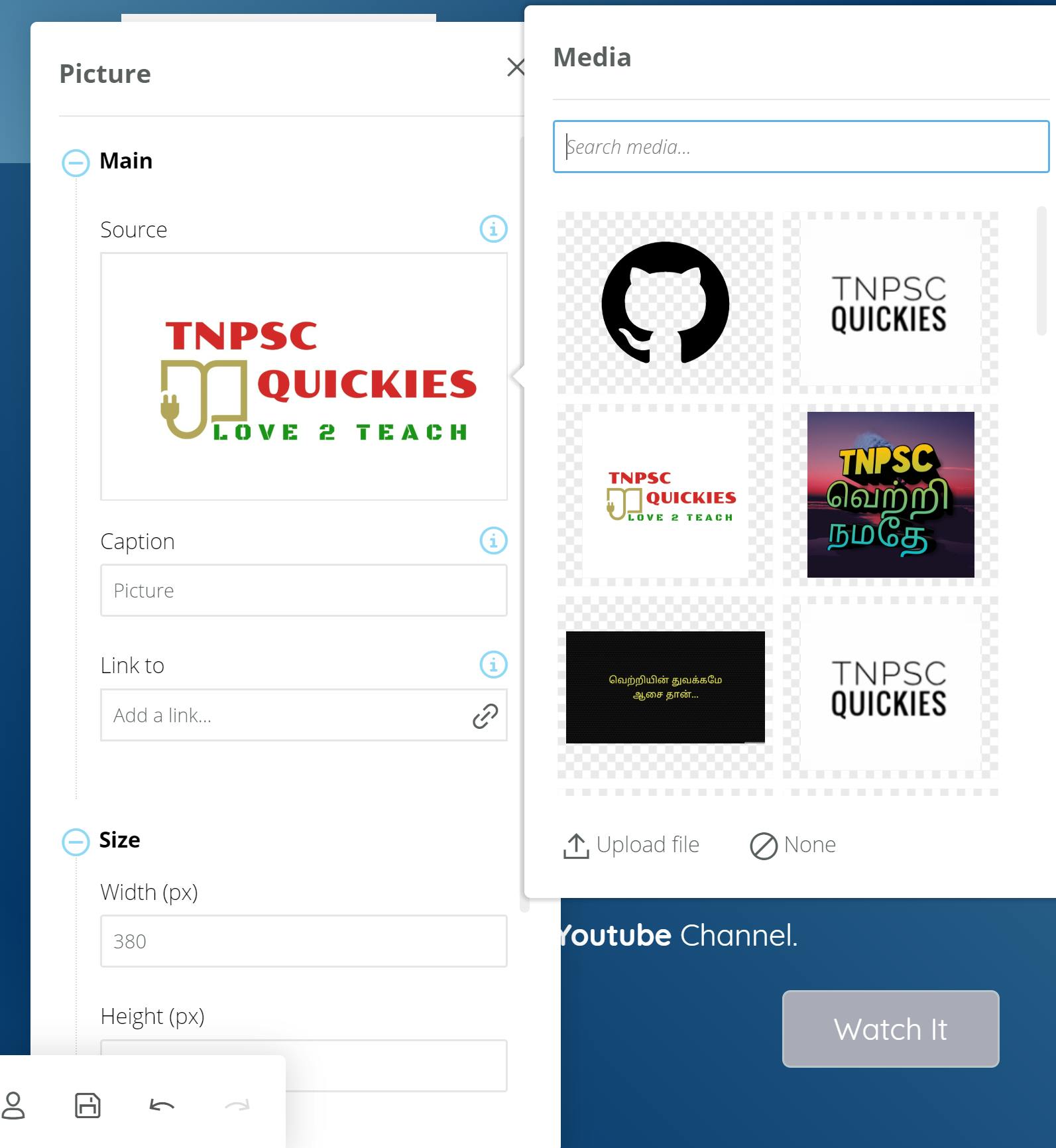
Inside a card we can add picture select it from media library we added in menu or upload new one and adjust properties of it, like below:

Final website is available here:
For your reference I have placed the whole customized website code along with Paperbits source code in the repo: SSanjeevi/Paperbits-Clone-Sample-TNPSCQuickies This repository contains an example of how using Paperbits you can enable advanced content authoring tools in your web…github.com
Its hosted in the following public repository as GitHub pages: SSanjeevi/BlazorAppClient Contribute to SSanjeevi/BlazorAppClient development by creating an account on GitHub.github.com
There you can refer i have added the following files in addition to the website files generated from Paperbits framework:
In order for the custom host website to work.
